在网页设计处理图片时,需要考虑到图片的失真问题,网页中JPG格式的图片与GIF格式图片的失真原理是不同的。网页中图片的不正确比例设置也可能造成图片的失真。

1、网页中的图片失真问题
网页中最常用的两种图片格式是JPG格式与GIF格式。在网页中使用的图片,常常需要图片质量的设置。JPG与GIF两种格式的图片质量设置的方法是不同的JPG图片的失真。在JPG格式中,一般是设置图片的保存质量,这个参数用百分比来表示。图片的保存质量越高图片的文件越大,图片越清晰。
每一张图片分别在100%、80%、60%、10%等4种不同的图片质量优化时的效果。当图片的保存质量过低时,图片的细节部分就无法正常显示,图片就会在清晰度方面产生严重的失真。
2、GIF图片的优化
GIF格式的优化是按照图片的保存颜色来计算的。一张GIF图片,保存的颜色数量越多,则图片越清晰,图片文件越大。一张GIF图片,分别在256色、128色、16色、4色的不同颜色设置时的预览效果。GIF图片在过低的颜色数目下保存时,会在图片颜色的方面产生很大的失真,但是图片的清晰度改变并不是十分明显。
3、网页中的显示图片大小与实际图片大小的问题
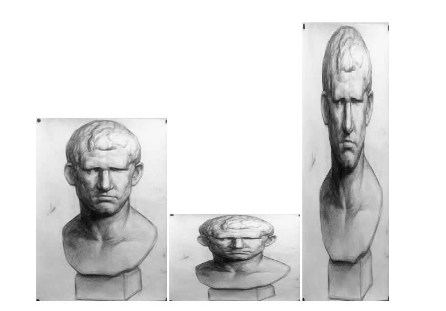
在Dreamweaver中插入图片时,可以设置图片的大小。但在插入图片时,图片大小的设置会使图片产生一些失真。因此在Dreamweaver中插入图片时要注意以下问题。图片设置的比例要合适,否则会在图片的比例方面产生严重的失真,特别是在插入人像时例失真会严重影响图片的效果。网页中的图片就产生了严重的比例失真。正确的做法是,在设置图片大小时,要根据原图的比例大小进行图片大小的计算。
图片过分放大时,导致图片效果失真。在 Dreamweaver中设置图片大小时,如果把一张小图片的大小设置得很大,在显示这张图片时,图片就会失真。正确的做法是,采用高清晰度的图片,再合理设置图片的大。图片过分缩小时,大图片会使图片显示失真和文件下载缓慢。在处理大图片时, Dreamweaver可以设置图片的宽度和高度,但这只是设置图片的显示大小,并没有更改原有的图片文件大图片在缩小显示时,也会产生失真,并且大图片的文件可能很大,在打开网页时速度会很慢。数码相机拍摄的图片文件一般都很大。
网页中需要插入这样的大图片时,可以用图片处理软件对图片进行压缩,例如图11-10所示的方法,可以对大图片进行大小设置;另一种方法是用 Fireworks设置图片大小来压缩图片。用 Fireworks打开图片,选择“修改”|“画布图像大小”命令,即可对图片大小进行设置,如图11-39所示。在 Photoshop中也可以设置与压缩图片的大小,方法与此相似。
网页设计时,不仅要制作出符合内容要求的网页,也要考虑到网页的效果与网页浏览时的性能在网页设计中,需要注意网页中的图片效果与文件大小的问题。在网页制作中,需要对网页中的图片进行优化与设置。本章讲述了 Dreamweaver的图片优化设置问题,用 Dreamweaver的图片优化设置功能可以大大简化 Fireworks中的图片处理工作。